Comenzamos con el tercer artículo sobre la Shortcode API de WordPress.
En los dos anteriores artículos vimos lo que son los Shotcodes y sus tipos además de las diferentes formas o sitios donde podemos incluir su código.
Pues mira, acabo de darme cuenta de que me vendría bien un plugin para estos temas. Me refiero a un plugin para gestionar «series de artículos». He visto que existen varios en el repositorio de WordPress pero como ya he comentado anteriormente, es muy buena práctica hacer nuestros propios plugins cuando nos hagan falta. Aquí queda esto. Un día de estos miraré la posibilidad de hacer un plugin para gestionar series de artículos pero por el momento dejo los enlaces de los dos anteriores a continuación:
Guía de la Shortcode API de WordPress
Introducción.
Opciones para crear Shortcodes.
Y ahora vamos a lo que vamos…
WordPress pone a nuestra disposición varios shortcodes que ya están listos para poder utilizarlos sin necesidad de tener que programarlos.
Son bastante útiles dependiendo de las necesidades de cada uno.
A continuación indico la lista de estos shortcodes:
-
Esto no puede quedar así por lo que hay que realizar una pequeña configuración. Es decir, necesitamos decirle qué fichero queremos que se reproduzca con este reproductor que acabamos de embeber.
Lo que hacemos es posicionarnos y hacer click sobre el reproductor. Al hacer click se motrarán dos botones como los de la siguiente captura:
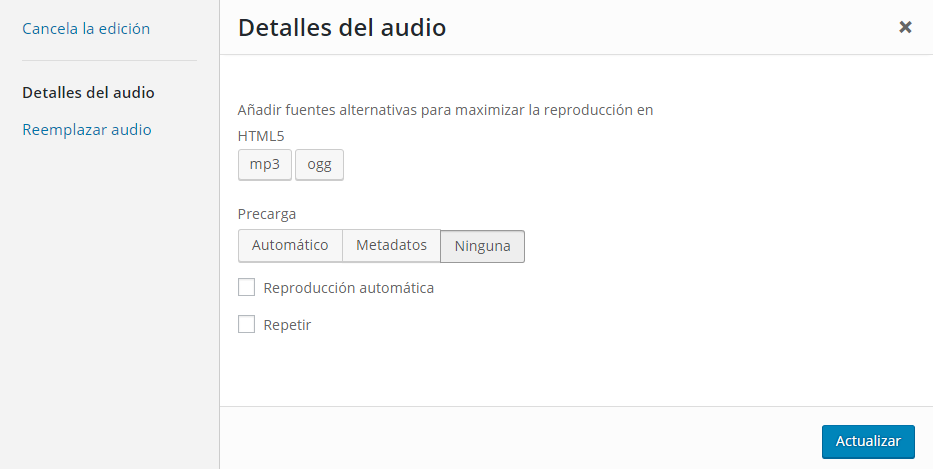
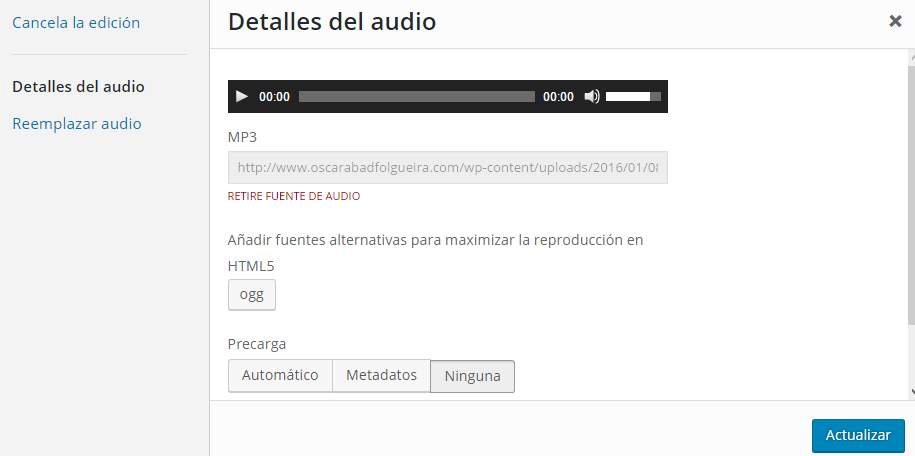
El segundo botón, el de la «X» no hace falta que lo comente pero pulsamos en el otro, el dela imagen de un lapicero. En la primera pantalla que se muestra, podemos seleccionar o configurar la reproducción para este reproductor:
Como vemos en la igamen, podemos seleccionar si queremos reproducir los ficheros «mp3», «ogg» o los dos. También tenemos opciones para la precarga además de repetición y reproducción automática ya que por defecto es así como está configurado.
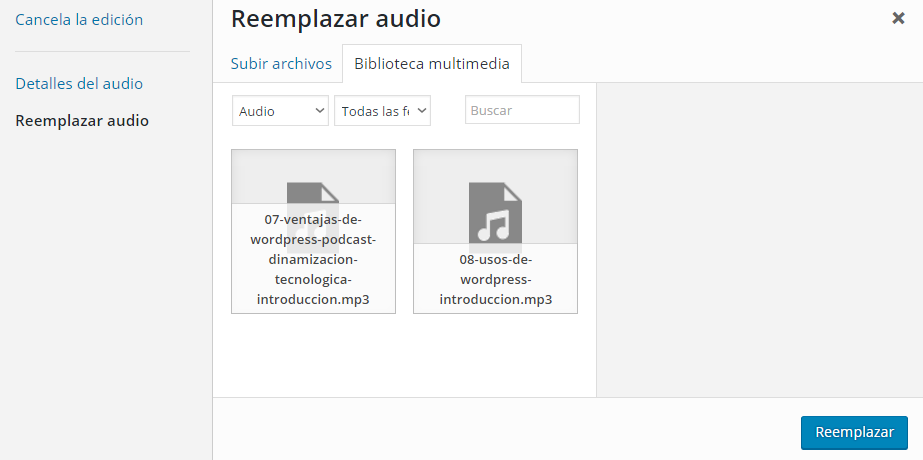
También por defecto asume que queremos reproducir todos los ficheros de audio como vemos en el siguiente imagen que se muestra al pulsar sobre «Reemplazar audio»:
Ya vemos que tenemos 2 ficheros disponibles. Son los únicos que tengo yo actualmente en mi librería multimedia de WordPress. A partr de aquí podemos elegir cualquiera de ellos o los dos. También podemos realizar filtrados para encontrar los que queremos si es que tenemos muchos.
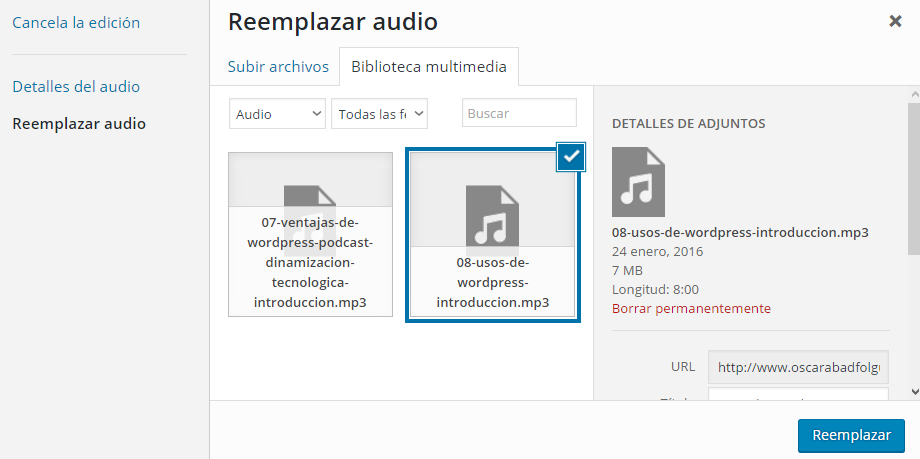
Yo he seleccionado uno sólo y pulsado sobre el botón «Reemplazar». A continuación se muestra la siguiente pantalla por si queremos modificar algo:
Y listo, pulsamos en «Actualizar» y ya lo tenemos listo para que lo ejecuten y eschuchen los visitantes de nuestra web o blog.
Ojo!! También podemos poner simplemente el enlace a un fichero «mp3» y WordPress lo convierte automáticamente a reproductor de ese fichero:
https://oscarabadfolgueira.com/wp-content/uploads/2016/01/08-usos-de-wordpress-introduccion.mp3
Esto que acabmos de escribir nos mostrará lo siguiente:
Interesante, ¿verdad?
Bien, como suele ser costumbre, este shotcode admite opciones para que podamos realizar ciertas configuraciones directamente en el shortcode.:
src –> Nos permite indicar la url del fichero que queremos reproducir. Podemos indicar fichero con las siguientes extensiones: ‘mp3‘ , ‘m4a‘, ‘ogg, ‘wav‘ o ‘wma‘.
loop –> En este caso nos permite habilitar o deshabilitar la reproducción continua. Por defecto está deshabilitada. La opciones que tenemos son: «off» y «on«.
autoplay –> Nos permite configurar el reproductor para que comience la reproducción una vez que esté listo el reproductor y el fichero de audio. Las opciones, al igual que con «loop» son: «off» y «on«. Por defecto está deshabilitado.
preload –> Podemos especificar si el audio debe cargarse cuando se carga la página y cómo. Disponemos de las siguientes opciones:
«none» -> (por defecto) El audio no se cargará cuando se cargue la página.
«auto» -> El audio se cargará por completo cuando se cargue la página.
«mediadata» –> Sólo se cargará la información de mediadata cuando se cargue la página.
A continuación pongo un ejemplo un poco más completo para que os hagáis una idea más clara de cómo funciona:
Y ahora
Bien!
Como ya hemos visto, dispone de varias opciones de configuración y son bastante sencillas por lo que no voy a ahondar más en ello.
En los siguientes artículos de esta serie, veremos más shortcodes que WordPress pone a nuestra disposición antes de ponernos manos a la obra para realizar nuestros propios shortcodes.
Nos vemos!